Pixel Perfection


Over that past few weeks, as I went into bug fixing mode and geared up for the new release of RuneFinder, I stumbled on an issue that stopped development dead in its tracks. I'm talking about achieving a pixel perfect camera.
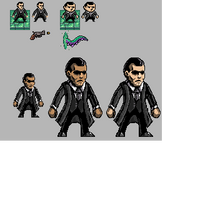
Originally when I commissioned artwork for the game, I was asked whether I prefer my art to be 32, 64, or 128 PPI, pixels per inch, and my artist was kind enough to give me a quick sketch of the main character in some of the different pixel densities. In the art world, PPI means how many pixels can you fit into a single inch of screen space. Low PPI results in a pixelated art style found in many indie games, while a high PPI is used for artwork where the sprites are up close so the player can really soak in the details, such as fighting games like Street Fighter. At the time, all I new is that higher PPI looks more detailed, which for me translated to better, so I immediately asked if I could have the largest, most detailed character and didn't think twice about it. I mean that butler looked good at 128 PPI, and I wanted everything to have that same level of detail.
At the time this seemed like a harmless decision because my artist confessed that he preferred to work at higher PPI, and I assumed that I could just adjust the orthographic size of my camera to zoom out if I wanted the butler to take up less screen space. However, what I didn't know is that to achieve a pixel perfect look to my game, there is a very strict orthographic camera size ratio that must be maintained.
Orthographic Size = Desired Height / (2 * pixels per unit)
One thing the keen observer might notice is that the formula called for pixels per UNIT instead of pixels per INCH. PPU is the number of pixels that make up a single unit of space in Unity. Think of it as asking: how much of the screen is taken up by a single meter of game space?
The relation between PPU and PPI is tricky. It is recommended that you either leave the PPU at 100 which is the Unity default, or that you match the PPU to the PPI of all of your sprites. Then if you want to draw something large, you draw it to take up to multiple PPU of space in the game world.
Since I didn't know about this relationship when I requested the art, I had already requested that the characters in the game have a height of one Unity unit. What this meant is that my main character took up A LOT of screen space if I wanted to maintain a pixel perfect camera. I was locked in to having a character that was half the height of the screen. For reference, this is roughly the screen space of a character in a fighting game, and it is way too close for a top-down shooter where the player needs to see his surroundings.
I spent weeks trying to fix this while maintaining pixel perfect quality. I fiddled with the PPU of the game, but that had horrible consequences to my procedural generator. I tried lowering the expected PPU of the pixel perfect camera script and increasing its native resolution but that broke the ratio and caused seams to appear in my tile sets. I tried manually upscaling all of my assets to switch over to Bilinear filtering, but that caused flickering in my tile maps and a general fuzziness to the characters. Eventually I even asked my artist to redraw everything in 64 PPI so we could get the scale right.
This was a serious blow to my development plans because 64 PPI simply did not look as good. Looking back, I could have asked him to redraw the main character at a fraction of the size while maintaining 128 PPI, but even that would result in a lot of extra work for my artist. I was just about to lose hope, when I finally fixed a bug that helped me find a compromise.
It turned out that my resolution settings had been off this whole time, which was causing a mismatch between the native resolution in my pixel perfect camera script and what the game was actually rendering. With this bug fixed, I was able to find a native resolution that actually worked with 128 PPU and gave me enough screen space to continue development! My artist was saved from having to redraw things, and I was able to find a comfortable in-between that I think works rather well. I will have to design my rooms to be smaller than I originally intended, but that's a sacrifice I'm willing to make.
I expect the new demo to be delayed by about a month, but I'm honestly just glad that we're back on track. I have never hit an issue that was so tricky to work around, so this was a real stretch for me as a developer. Overall though, I'm glad I learned about this now, and hopefully going forward I will be able to avoid this issue with my future games.
Cheers.
Get RuneFinder
RuneFinder
More posts
- Artwork Overhaul and Level GenerationAug 26, 2020
- Permanent fix to crashing at end of levelMar 14, 2020

Leave a comment
Log in with itch.io to leave a comment.